เขียน HTML เร็วฟ้าผ่าด้วย Emmet
อุปสรรคใหญ่ของคนเขียน HTML นั้นคือต้องพิมพ์เยอะมาก บางไฟล์อาจจะได้พิมพ์เป็นร้อยเป็นพันบรรทัด คนที่ทำมานานแล้วอาจจะชิน แต่มือใหม่อาจจะก่ายหน้าผากได้ แต่ถ้าสมมุติว่าเราสามารถพิมพ์โค้ดยาวๆ เป็นสิบยี่สิบบรรทัดได้ด้วยคำสั่งสั้นๆ แค่บรรทัดเดียวล่ะ?
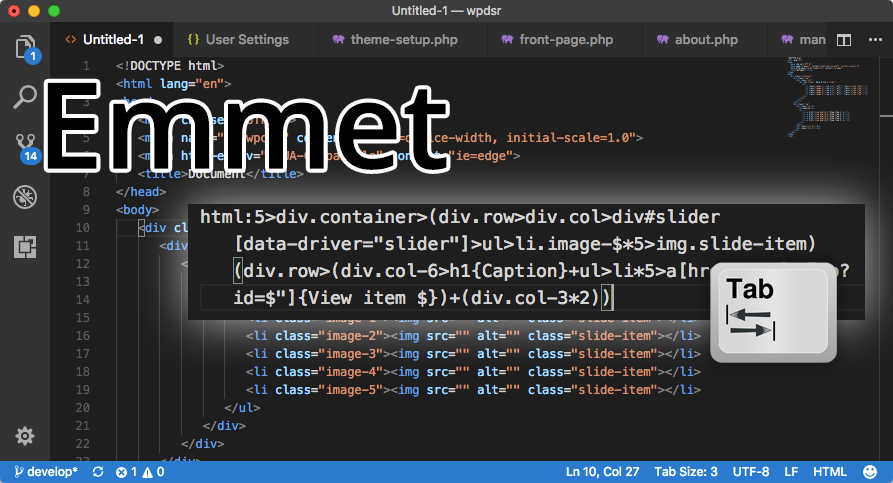
วันนี้จะพาไปรู้จักกับ Emmet กันครับ
Emmet คืออะไร
ถ้าจะให้พูดกันสั้นๆ Emmet นั้นคือการเขียน HTML ด้วยคำสั่งลักษณะเดียวกับ CSS Selector ครับ ตัวอย่างเช่นเราพิมพ์คำสั่งดังนี้
div.container>div.row>div.col
จากนั้นเรากด tab บรู้ม! มันก็จะแปลงออกมาเป็นโค้ด HTML แบบนี้ให้ในทันที
<div class="container"> <div class="row"> <div class="col"></div> </div> </div>
ง่ายมั้ยล่ะ?