การสร้าง Shortcode ใช้เองใน WordPress
ในเวิร์ดเพรส นอกจากเราจะสามารถตกแต่งเนื้อหาด้วย RTE ได้แล้ว เรายังสามารถใส่ลูกเล่นให้กับเนื้อหาผ่านทาง Shortcode ได้อีกด้วย ลักษณะจะเป็นคำสั่งที่ระบุอยู่ในแท็กวงเล็บเหลี่ยม ซึ่งอาจจะมีทั้งแบบแท็กเดี่ยว หรือเป็นแท็กคู่เปิดปิดก็ได้ เช่น
[myshortcode]
หรือ
[myshortcode] ... [/myshortcode]
หรือสำหรับใครที่ใช้เว็บบอร์ดมาก่อน อาจจะคุ้นกับมันในชื่อว่า BBCode
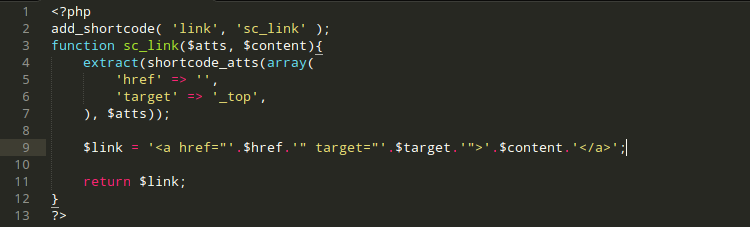
ในการสร้าง Shortcode ในเวิร์ดเพรสนั้นเป็นเรื่องที่ง่ายมาก เพราะว่าเวิร์ดเพรสเองได้เตรียมระบบสำหรับตรวจหา Shortcode และส่งต่อให้ฟังก์ชันทำการแปลผลเอาไว้อยู่เรา ในกรณีที่เราต้องการเขียน Shortcode ใช้เอง เราก็เพียงแค่เขียนฟังก์ชันขึ้นมารองรับการทำงานของมัน ก็เท่านั้น