การสร้าง Shortcode ใช้เองใน WordPress

ในเวิร์ดเพรส นอกจากเราจะสามารถตกแต่งเนื้อหาด้วย RTE ได้แล้ว เรายังสามารถใส่ลูกเล่นให้กับเนื้อหาผ่านทาง Shortcode ได้อีกด้วย ลักษณะจะเป็นคำสั่งที่ระบุอยู่ในแท็กวงเล็บเหลี่ยม ซึ่งอาจจะมีทั้งแบบแท็กเดี่ยว หรือเป็นแท็กคู่เปิดปิดก็ได้ เช่น
[myshortcode]
หรือ
[myshortcode] ... [/myshortcode]
หรือสำหรับใครที่ใช้เว็บบอร์ดมาก่อน อาจจะคุ้นกับมันในชื่อว่า BBCode
ในการสร้าง Shortcode ในเวิร์ดเพรสนั้นเป็นเรื่องที่ง่ายมาก เพราะว่าเวิร์ดเพรสเองได้เตรียมระบบสำหรับตรวจหา Shortcode และส่งต่อให้ฟังก์ชันทำการแปลผลเอาไว้อยู่เรา ในกรณีที่เราต้องการเขียน Shortcode ใช้เอง เราก็เพียงแค่เขียนฟังก์ชันขึ้นมารองรับการทำงานของมัน ก็เท่านั้น
Shortcode ใน WordPress
Shortcode จะประกอบด้วย 3 ส่วนด้วยกัน (ซึ่งเวิร์ดเพรสจะแกะออกมาให้เราอัตโนมัติ) คือ
- ชื่อแท็ก
- แอททริบิวต์
- เนื้อหา
ตัวอย่างเช่น
[url href="http://jirayu.in.th"]JIRAYU.IN.TH[/url]
ก็จะสามารถแยกออกมาได้ดังนี้
- ชื่อแท็ก: url
- แอททริบิวต์: href=”http://jirayu.in.th”
- เนื้อหา: JIRAYU.IN.TH
และใน Shortcode เราสามารถมีแอททริบิวต์ได้ไม่จำกัด
ทำให้เวิร์ดเพรสรู้จักกับ Shortcode ที่เราเขียน
ก่อนที่เราจะให้เวิร์ดเพรสเริ่มทำงานกับ Shortcode ของเราได้ เราจำเป็นจะต้องบอกให้เวิร์ดเพรสรู้เสียก่อน ว่าหากเจอโค๊ดนี้ ให้ไปเรียกฟังก์ชันไหนขึ้นมาประมวลผล ซึ่งเราสามารถทำได้ผ่านฟังก์ชัน add_shortcode(); ดังนี้
add_shortcode( 'แท็ก', 'ฟังก์ชันสำหรับประมวลผล' );
เช่น
add_shortcode( 'url', 'sc_link' );
โค๊ดข้างต้นก็จะหมายถึงเมื่อเจอ [url] ก็ให้ไปเรียกใช้ฟังก์ชัน sc_link(); นั่นเอง
เขียนฟังก์ชันรองรับ Shortcode
เราสามารถเขียนฟังก์ชันใดๆ ขึ้นมาเองก็ได้ (เขียนเอาไว้ใน functions.php) โดยฟังก์ชันเราจะรับพารามิเตอร์ได้ 2 ค่า นั่นคือ
- แอททริบิวต์
- เนื้อหา (ถ้า Shortcode เราเป็นแบบแท็กเดี่ยว ไม่มีรับเนื้อหาอะไร ก็ไม่ต้องรับเนื้อหาเข้ามาก็ได้)
ตัวอย่างเช่น
function sc_link($atts, $content){
}
หรือ
function sc_link($atts){
}
โดยปกติ เวิร์ดเพรสจะส่งค่าแอททริบิวต์ทั้งหมดที่เวิร์ดเพรสตรวจเจอเข้ามาให้ในผ่านพารามิเตอร์แรก ($atts) เราสามารถดึงแอททริบิวต์ออกมาใส่ตัวแปร รวมถึงกำหนดค่าปริยาย (ในกรณีที่ user ไม่ได้กรอกแอททริบิวต์นี้เข้ามา) ได้ด้วยการใช้คำสั่ง extract(); ร่วมกับ shortcode_atts(); เช่น
function sc_link($atts, $content){
extract(shortcode_atts(array(
'href' => 'http://midnize.com',
'target' => '_top',
), $atts));
}
อธิบายโค๊ดข้างต้นคือเราจะกำหนดค่าปริยายให้กับแอททริบิวต์ href เป็น “http://midnize.com” และ target เป็น “_top” ซึ่งค่านี้จะถูกใช้ก็ต่อเมื่อผู้ใช้ไม่ได้ระบุแอททริบิวต์ href หรือ target เข้ามา
สำหรับการ extract(); จะเป็นการดึงเอาอาเรย์ออกมาเป็นตัวแปรเดี่ยวๆ โดยชื่อตัวแปรจะเป็นชื่อเดียวกับคีย์ในอาเรย์ เช่นเมื่อเรา extract ตัวแปร $atts ออกมา จากเดิมเราเรียกค่า href ผ่าน $atts[‘href’] เราจะสามารถเรียกผ่าน $href ได้เลย (ขั้นตอน extract นี่ไม่จำเป็นต้องทำก็ได้)
เมื่อเรากำหนดค่าแอททริบิวต์เรียบร้อยแล้ว ขั้นตอนต่อไปเราก็เขียนโค๊ดต่างๆ ไปตามปกติ โดยเอาค่าแอททริบิวต์ไปร่วมประมวลผล ก่อนจะ return ค่ากลับออกไป เช่น
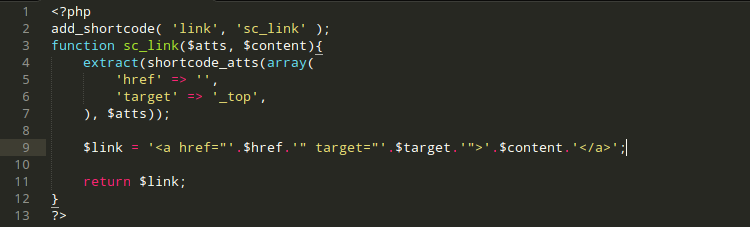
function sc_link($atts, $content){
extract(shortcode_atts(array(
'href' => 'http://midnize.com',
'target' => '_top',
), $atts));
$link = '<a href="'.$href.'" target="'.$target.'">'.$content.'</a>';
return $link;
}
ฟังก์ชันข้างต้น ก็จะเป็นการเอาแอททริบิวต์ต่างๆ ที่ส่งเข้ามา มาประกอบกันเป็นเนื้อหาที่ต้องการ ก่อนจะ return กลับออกไป
การประยุกต์ใช้
เราสามารถเอา Shortcode ไปประยุกต์ใช้ได้หลายอย่างมากครับ เช่นการแทรกลิงค์ไปยังโพสต์อื่น เช่นเราอาจจะสร้าง [postlink id=”123″] เพื่อทำลิงค์ไปยังโพสต์ไอดี 123 ก็ได้ (แล้วดึง URL ออกมาผ่านฟังก์ชัน get_permalink(); แล้วค่อย return ออกมา) ซึ่งในกรณีนี้เราก็จะไม่ต้องเขียน URL ของโพสต์ลงมาในเนื้อหาตรงๆ ทำให้ตอนเราย้ายโดเมน จะได้ไม่ต้องตามแก้ลิงค์ต่างๆ (เหมาะกับการเทสใน localhost แล้วอัพขึ้นเว็บจริง)
หรือในอีกกรณีที่เราเจอกันบ่อยๆ จากในธีมเสียเงินหลายๆ ตัว คือเขานำมาช่วยในการทำแท็กสำหรับจัดหน้า เช่นทำเนื้อหาสองคอลัมน์ หรือทำสปอยเลอร์ เป็นต้น (ในกรณีนี้ก็แค่แปะแท็ก div พร้อมชื่อคลาสครอบ $content ก่อนจะ return ค่ากลับออกไป และที่เหลือก็ไปเขียน CSS เพิ่มเติมลงใน style.css)